สวัสดีครับทุกท่าน
หลายๆ ท่านคงสนุก และยิ่งสนุกกับความยากของการเข้าใช้ลานปัญญานะครับ ประกอบกับมีคำถามมากมาย ว่าจะใส่รูปยังไงหนอในกล่องข้อความเห็น จริงๆ ก็ใส่ได้ตั้งแต่แรก หากตะลุยภาษา HTML เอาเองนะครัีบ แต่วันนี้หลังจากได้ไปปรับปรุงเพิ่มเติม เลยเอาแบบว่า เห็นอย่างไรได้อย่างนั้น WYSIWYG (What You See Is What You Get)
เราต้องทำอะไรบ้างตามขั้นตอนต่อไปนี้ครัีบ
- ถอนหายใจลึกๆ ครับ อย่าเพิ่งเง็งนะครัีบ (เซ็งบวกงง) ยิ้มก่อนนะครัีบ :lol:
- เข้าระบบแล้วไปที่หลังโรง Dashboard –> เลือก ปลั๊กอิน (Plugins) แล้วเปิดการใช้งาน Activate ปลั๊กอินที่ชื่อ MCEComments จนขึ้นแถบสีเขียวครัีบ
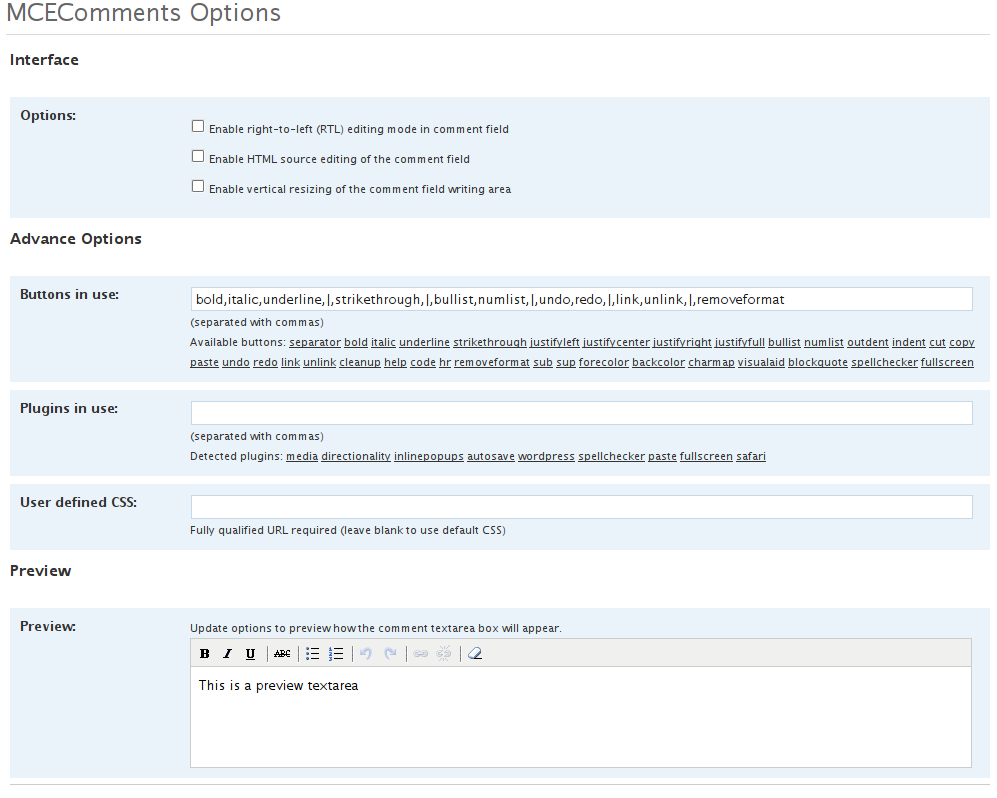
- จากนั้นไปคลิกเลือก ตั้งค่า (Settings) –> เลือก MCEComments จากนั้นคุณก็จะเห็นภาพดังต่อไปนี้

หรือดูภาพใหญ่จาก http://lanpanya.com/wp-content/plugins/tinymcecomments/screenshot-2.png - ในส่วนของ Options ให้กาเลือก ช่องที่ 2, 3 ครับ เพื่อจะให้แสดง HTML โคดได้ และปรับขยายกล่องข้อความเห็นได้ด้วย เด็ดไหมครับ เลื่อนขึ้นลงได้
- สำหรัีบในส่วน Advance Options นั้น ก็จะเป็นการเลือกปุ่มว่าเราจะเอาปุ่มอะไรบ้าง และใช้ปลั๊กอินอะไรบ้างในกล่องข้อความเห็น ผมลองให้คุณทำตามผมก่อนนะครัีบ
- ในส่วน Buttons in use: คือจะเลือกใช้ปุ่มไอคอนอะไรบ้าง ให้คัดลอกส่วนต่างๆ ดังต่อนี้ไปใส่ได้เลยครัีบ
bold,italic,underline,strikethrough,separator,justifyleft,justifycenter,justifyright,justifyfull,separator,bullist,numlist,separator,outdent,indent,separator,link,unlink,separator,code,hr,sub,sup,visualaid,blockquote,spellchecker
คุณจะคลิกเอาเองก็ได้นะครัีบ อยากได้อันใดบ้าง เพื่อศึกษาเรียนรู้นะครัีบ จะคลิกทีแรกทั้งหมดเลยก็ได้นะครัีบ แต่หากมีปัญหาอะไร ก็ค่อยกลับมาเลือกที่ผมบอกไว้ก็ได้นะครัีบ
- ส่วนของ Plugins in use จะใช้อะไรบ้าง คุณจะเลือกทั้งหมดก็ได้นะครัีบ ส่วนที่ผมทดลองดังต่อไปนี้ครัีบ คัดลอกเอาไปวางได้นะครัีบ
autosave,inlinepopups,inlinepopups,media,paste
เช่นเดิมนะครับ คลิกได้ทุกตัว เพื่่อจะได้รู้ว่าเป็นอย่างไรบ้างครัีบ หากใช้ไม่ได้ค่อยมาเอาอย่างที่บอกครับผม
- ต่อมาในส่วนของ Preview คือแสดงว่ามีปุ่มอะไรบ้างโดนใจ โดนสมองหรือไ่ม่ ก็ให้คลิกปุ่ม Update Options นะครัีบ ปุ่มที่เราเลือกไว้ก็จะแสดงผลออกมาครัีบ
- หลังจากนั้นลองกลับไปที่ หน้าโรง นะครับ ในบล็อกนะครับ แล้วก็ลองรีเฟรสหน้าบล็อกในบทความของตัวเอง แล้วลองเอาภาพลง โดยไประบายภาพ แล้วคัดลอก โดยระบายภาพด้วยเม้าส์ แล้วกด Ctrl C เพื่อคัดลอก, จากนั้น ก็มาที่กล่องความเห็นแล้วก็กด Ctrl V เพื่อวาง คุณก็จะได้ภาพครัีบ แล้วคัดลอกลิงก์มาวางด้วยนะครัีบ สำหรับการคัดลอกภาพจากที่ไหนมา หากเป็นไปได้ให้คัดลอกลิงก์มาวางด้วยนะครัีบ สำหรัีบลิงก์นั้น ไม่ต้องไปสร้างลิงก์เพิ่มเติมใดๆ ครัีบ ระบบจะทำใ้ห้เองตอนที่มีการบันทึกความเห็นนะครัีบ
- ทดลองดูนะครัีบ วิธีการไม่ยากครัีบ ใครจะจัดสีตกแต่ง ตัวหนาตัวบาง ชิดซ้ายขวากลาง ก็เต็มที่เลยครัีบ
- เห็นไหมครัีบ ว่าทุกคนพอจะทราบหลักการแล้วนะครัีบสำหรับ WordPress คือทุกคนจะเป็นนายหนังตะลุงกันทุกคน โดยการจัดการหลักๆ คือ Owned and Operated by Users :-D ครัีบผม อยู่ที่ว่าเรามีอะไรแล้วจะเอาอะไรออกไปแสดงบ้างครับ
- ขอบคุณมากๆ นะครับผม สอบถามให้คนที่ทำและติดตั้งได้แล้วสอนกันต่อๆ ไปนะครับ เป็นการช่วยกันเรียนรู้แบบ เป็นนักเรียนและครูในคนเดียวกันครัีบ รับรู้เรียนรู้แล้วบอกต่อ เป็นการศึกษาแบบให้ตรง (ไม่ใช่ขายตรงนะครัีบ) อิๆๆ
- กราบในน้ำใจของทุกดวงใจที่เปิดใจเรียนรู้ร่วมกันนะครัีบ
- กล่องข้อความคุณจะเลื่อนขยายกรอบให้สูงขึ้นก็ได้นะครัีบ ไปคลิกที่มุมล่างขวาของกล่องแล้วกดค้างลากลงล่างนะครัีบ
- ขอให้หนุกๆ หนานๆ สำราญ เบิกบานใจครัีบ
Posted on กรกฏาคม 22nd, 2008 โดย มิสเตอร์สะตอฯ
Filed under: คู่มือ, ลานปัญญา
(ภาพ http://thummada.com/php_upload/sator04.jpg )
ทดสอบด้วยการเอาสะตอมาฝากก่อนเลยครัีบผม สังเกตนะครัีบ ที่ลิงก์ใต้ภาพสะตอ ระบบเชื่อมต่อให้เอง โดยที่ไ่่ม่ต้องไปคลิกไอคอนโซ่สร้างลิงก์นะครับ
อิอิ ทำแล้วค่ะ ละเอียดดีจ้า
มีอะไรให้เรียนรไปู้เรื่อยๆ สนุกดีค่ะ ขอบคุณมากค่ะ

หัดทำวันละอย่างจ้ะเม้ง อิอิ
ขอบคุณค่ะ ส่วนใหญ่ทำเสร็จแล้ว มาแต่งเพิ่มเติม สนุกค่ะ ชอบๆ ได้เรียนรู้ไปด้วย